Некоторое время назад, Рекламная сеть Яндекса анонсировала для паблишеров новый креативный инструмент монетизации своих сайтов под названием “Рекомендательный виджет РСЯ”. Однако несмотря на первые восторги, виджет приносил совсем небольшие суммы вебмастерам и постепенно ушел с горизонта монетизации РСЯ.
Вместо предисловия
Как оказалось, дело совсем не в виджете, а в отсутствии у большинства вебмастеров даже элементарных знаний HTML и стилей CSS, а также в нежелании самой команды РСЯ подробно объяснить, как можно сделать виджет красивым и релевантным.
Отмечу, что автор этой статьи не является специалистом по разметке HTML и стилей. Однако методом экспериментов, мне удалось привести виджеты в порядок и получать от них около 40% от общего дохода РСЯ в сутки. В этой статье я расскажу и приведу примеры разметки и стилей, которые нужно изменить в сырых заготовках Рекомендательного виджета Яндекса, а также выражу свой взгляд на методы его размещения.
Основные причины народной нелюбви к этому виджету сводятся к нескольким аспектам.
- Картинка виджета обрезается вверху и внизу, за счет чего абсолютно неясно, что находится на изображении. Это снижает вероятность клика по блоку в несколько раз.
- Шрифт в виджетах слишком крупный и не коррелирует со шрифтами сайта.
- В мобильной версии невозможно настроить количество отображаемых блоков.
Виджет РСЯ в конце статьи: увеличиваем высоту изображения и другие советы
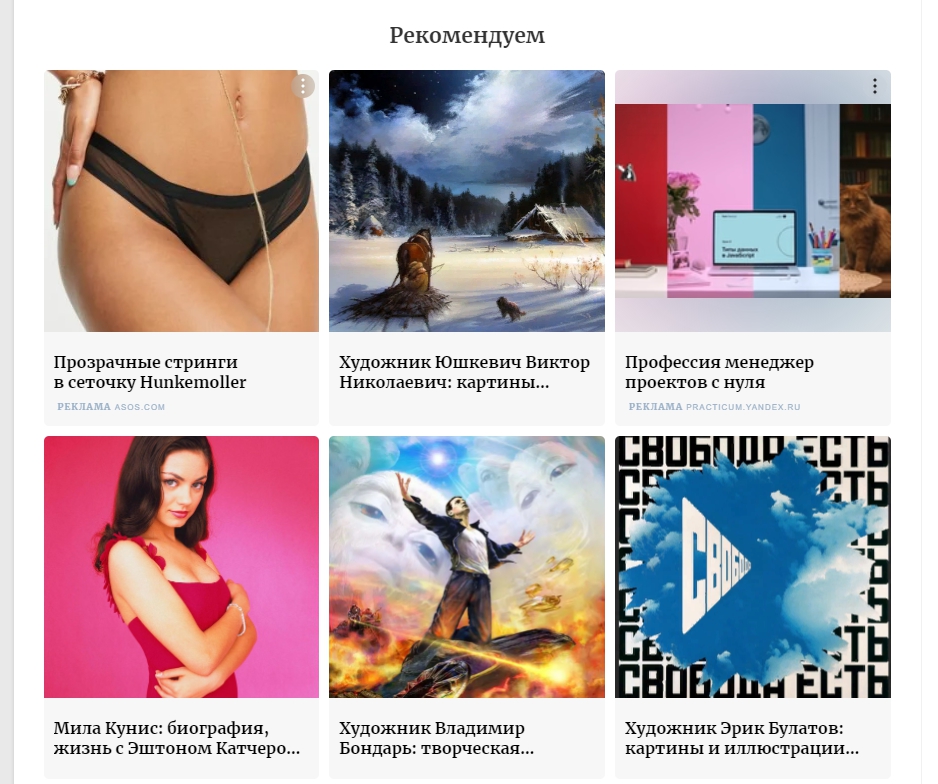
На скриншоте ниже, вы видите, как реализован виджет на одном из моих сайтов. В виджете увеличена высота изображения, а также задан фон блоков, который имеет такой же цвет, как и цвет шапки сайта. Также закруглены углы у каждого блока.

Нужно отметить, что РСЯ предлагает большой выбор заготовок, половина из которых не адаптирована под мобильные устройства. Для того, чтобы сделать виджет, как на изображении сверху, вам нужно выбрать шаблон дизайна “3×2 адаптивная сетка”.
В разделе “Код HTML” находим строку (ya-unit-image ratio….). Она отвечает за высоту изображения. Изменяем цифру в этой строке на 1.0.
Для того, чтобы изменить цвет блока, заходим в “Код CSS”. В разделе (unit-wrapper) изменяем цвет строки (background-color:…) на любой другой цвет. Цвета можно найти в настройках шаблона вашего сайта. В этом же разделе, корректировкой цифры в строке (border-radius:) закругляем уголки карточек.
В “Код CSS” вы также можете найти раздел (title). В нем можно изменить шрифт виджета и его размер. В разделе (category) можно изменить цвет, стили и размер шрифта для рекламных надписей.
Также в коде HTML вы можете убрать строку “читайте также” или прописать свой слоган. В этом же коде можно убрать и строчку (ya-recommendation-label) которая отвечает за вывод слогана “Рекомендательный виджет РСЯ” внизу блока. Правилами это не запрещено.
Преимущество такой настройки состоит в том, что вы сразу видите на примере слева, как изменяется дизайн блоков. Настоятельно не рекомендую в коде HTML убирать строки (ya-unit-kebab) и (ya-unit-category). Первая отвечает за круглый рекламный значок в верхнем углу рекламной карточки. Вторая строка убирает категории, и вместе с ними убирает и слово “реклама”. Отсутствие этих параметров в виджете, приводит к отключению монетизации вашего сайта в РСЯ.
Также отмечу, что на изображении выше, вы не видите названий категорий только потому, что в настройках моего сайта, статьи не привязаны к категориям в URL. Иными словами, виджет не видит, к какой категории относится рекомендуемый контент.
Рекомендательный виджет РСЯ: увеличиваем доход
Многим не нравится, что в мобильной версии адаптивного виджета Яндекса отражается только девять (или шесть) карточек. Речь идет об шаблоне дизайна “3×2 адаптивная сетка” и похожих на него. В том числе и слайдерах.
Кто-то желает, чтобы в настольной версии у него отображались 12 блоков, а в мобильной три или четыре. У меня реализовано это следующим образом. В настольной версии отображается 9-ть карточек, а в мобильной всего четыре. По умолчанию виджет не дает этого сделать.
Для того, чтобы сократить или наоборот увеличить количество карточек в мобильной версии сайта, в коде HTML есть самая длинная строка (ya-units-grid…….), в которой стоят по умолчанию такие цифры, как “6×1”. Они то и отвечают за то, чтобы ваш виджет показывался на мобильной версии вертикально и в количестве шести карточек. Цифру шесть вы можете изменить на любую другую.
Я не зря присвоил этому разделу статьи заголовок “Увеличиваем доход”, так как от грамотного размещения и количества рекламных карточек и будет зависеть ваша прибыль.
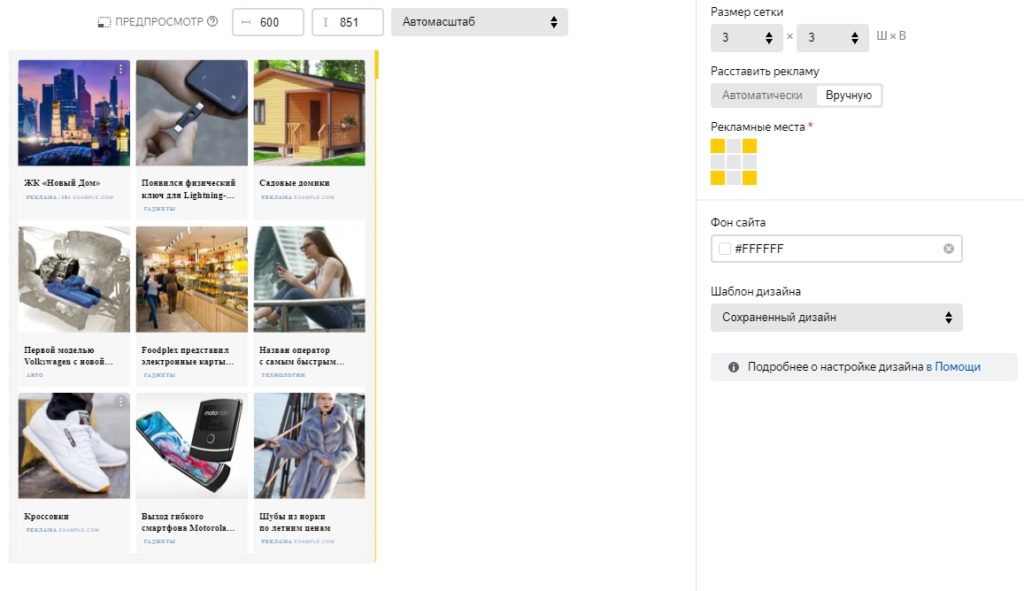
На моем сайте в десктопной версии размещено девять карточек, как на скриншоте ниже, но на мобильной версии только четыре. При этом на мобильной версии у меня два рекламных места. Как это сделать?
Все дело в том, что нужно выбрать не только ручную настройку размещения рекламных карточек, но и расположить их особым образом. По умолчанию, сначала виджет показывает в мобильной версии первую левую колонку в настройках, потом вторую и тд. На скриншоте ниже нетрудно понять, что если в строке (ya-units-grid…….) поставить цифру четыре, то получится 4 карточки, две из которых будут с рекламой РСЯ.

Виджет: 5×1 картинка слева для мобильных устройств
Сейчас до 90% пользователей интернета, входят на ваш сайт с мобильных устройств. Из них до 40% кликают по рекомендациям в конце контента. Однако разместить к примеру 20 карточек виджета “3×2 адаптивная сетка” на мобильных устройствах не всегда удобно. Слишком много занимает места. Хочется добавить еще что-то другое, но при этом еще больше увеличить доход.
В этом поможет шаблон виджета “5×1 картинка слева для мобильных устройств”, который нужно разместить в боковой колонке сайта. Практически на всех известных CMS движках, боковая колонка на мобильных устройствах реализуется после контента.
Однако в этом шаблоне виджета, в настойках кода HTML попросту нет строки (ya-unit-image), которая отвечает за высоту изображения. Ее нужно добавить самостоятельно, выставив нужный вам размер изображения. Пример кода можно взять с другого шаблона.
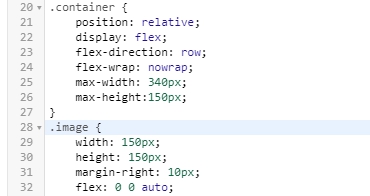
Для того, чтобы эта настройка заработала, вы должны поэкспериментировать и со стилями CSS, а конкретно с разделом (container) и (image). Попробуйте поменять в них цифры параметров. В стилях размеры контейнера и изображения выставлены по умолчанию и не дадут вам кастомизировать виджет, если не подогнать их размеры к увеличенной высоте изображения в HTML.

Второй виджет, размещенный в боковой колонке сайта должен по умолчанию идти после первого рекомендательного виджета. Однако будет занимать только один экран стандартного пятидюймового смартфона. У меня это виджет имеет десять карточек.
Выводы
На данный момент, два рекомендательных виджета РСЯ приносят мне до 40% от общего суточного дохода. И не только потому, что в конце контента на два виджета у меня приходится пять рекламных блоков и они неплохо кастомизированы под стиль сайта.
Все дело в том, что приблизительно половина пользователей мобильных устройств, пользуется браузером Google. Если вы разместите в конце статьи рекламным блок РСЯ, а то и не один, — они гарантировано не будут показываться на мобильных версиях. Так как Яндекс уже давно просто не дружит с Google.
Интернет гиганты запрещают ботам конкурирующей рекламной системы парсить поведенческие факторы пользователей. От этого Яндекс просто не знает, что показывать пользователю в браузере Гугла и показывает только первые три или четыре блок в статье. Именно здесь увеличить доход можно размещением рекомендательного виджета Яндекса, который покажет рекламу гарантировано в конце контента.