Многие начинающие вебмастера, после установки бесплатного шаблона (темы) CMS WordPress, сталкиваются с невозможностью кастомизации дизайна сайта, так как обычная версия шаблона не блещет множеством настроек. Плагины для WordPress, позволяют не просто улучшить дизайн сайта и сделать его удобным для пользователя, но и повышают поведенческое юзабилити, что является позитивным сигналом для поисковых систем с точки зрения ранжирования страниц площадки в поисковой выдаче.
Содержание:
- Виджеты главной страницы: плагин Nimble Page Builder
- Липкое меню: плагин myStickymenu
- Липкая боковая панель: плагин Fixed Widget
- Виджеты боковой панели: плагин WordPress Popular Posts
- Кнопки поделиться от Яндекса
Вместо предисловия
Отмечу, что в этом обзоре я не занимаюсь рекламированием, а всего лишь делюсь опытом. Все нижеприведенный плагины для Вордпресс установлены на других моих сайтах, посвященных обзорам мира шоу-бизнеса. Именно для таких сайтов важен внешний вид и привлекательность, которая создает у пользователя позитивное впечатление от просмотра контента. Все плагины для WordPress можно скачать прямо с админки Вордпресс в разделе “плагины”.
Важное замечание: для того, чтобы настроить некоторые плагины, вам нужно предварительно установить плагин “Classic Widgets”, разработанный самой командой Вордпресс. После последних обновлений CMS WordPress, у множество плагинов пропали настройки, поэтому команда этого популярного движка решила проблему установкой “Classic Widgets”, который делает возврат меню настроек шаблона в первоначальный вид.
Дизайн главной страницы с помощью плагина “Nimble Page Builder”

Существует множество плагинов для структурирования дизайна главной страницы сайта, например популярный настройщик страниц “Elementor”. Однако все эти плагины в бесплатной версии имеют скудные настройки.
Пару лет назад я открыл для себя плагин настройки страниц под названием “Nimble Page Builder”, который в бесплатной версии имеет просто бесконечное количество опций. С помощью него можно настроить как страницы сайта (не путать с записями), так и главную страницу, а также страницы рубрик, меток и других всевозможных пагинаций.
Также плагин позволяет легко вставлять рекламные блоки на главную станицу и страницы архивов, меток и рубрик. Именно в этом его преимущество. В большинстве даже платных шаблонов Вордпресс, невозможно разместить рекламный блок на главной страницы сайта.
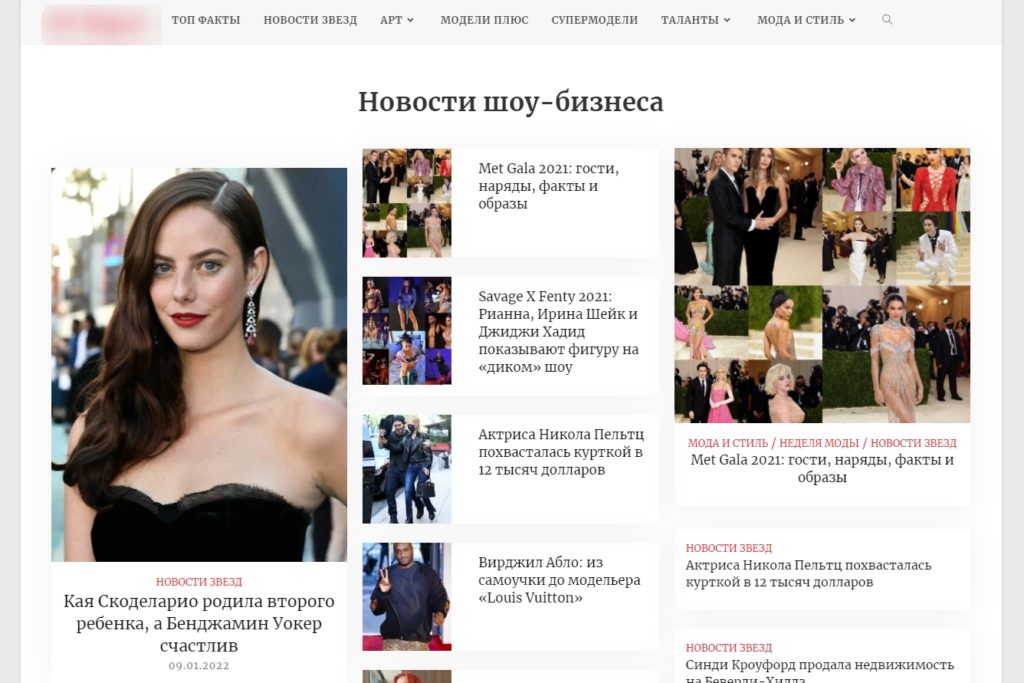
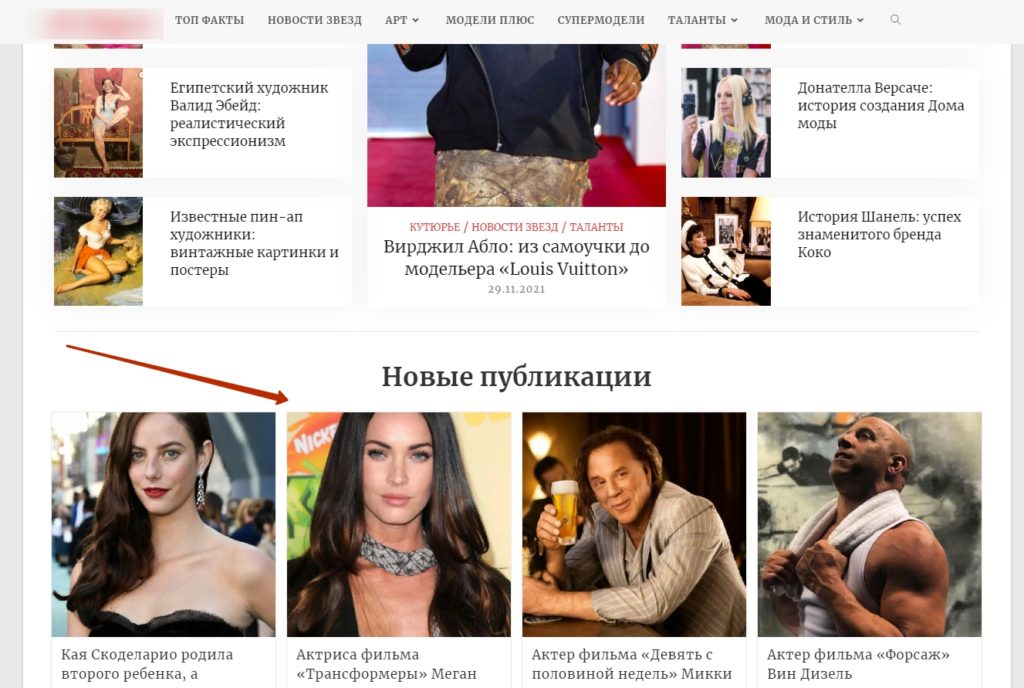
После установки плагина, он появляется в настройках шаблона Вордпресс. Вы можете сделать главную станицу сайта в несколько колонок с разными размерами изображений. Также в нем есть множество опций для оформление страницы “О проекте”, а также готовые решения. Можно закруглять углы, выбирать шрифты и цвета виджетов. Ниже приведено несколько скриншотов оформления главной страницы с помощью “Nimble Page Builder”.

Нужно отметить, что в конструкторе страниц “Nimble Page Builder” существует две основных настройки. Первая “локальная”, которая позволяет кастомизировать только те страницы, которые вам нужны. К примеру, как на скриншоте ниже, я сделал дизайн главной страницы, однако оставил внизу и стандартный набор пагинации своей темы Вордпресс.
Вторая настройка называется “глобальная”, которая полностью замещает файлы родного шаблона. С помощью нее вы можете изменять как шапку сайта, так и подвал. Однако я не рекомендую пользоваться глобальными настройками, так как при очередном обновлении темы Вордпресс, может возникнуть глобальный конфликт с плагином.

Делаем липкое (фиксированное) меню с помощью плагина “myStickymenu”

Редкий бесплатный шаблон WordPress, обладает функцией фиксированного меню. Иными словами меню, которое в настольной и мобильных версиях сайта, будет фиксироваться вверху при прокрутке. Такое залипание меню повышает интерес пользователя к другим разделам вашего сайта, а также позволяет юзерам запомнить название площадки. С помощью плагина “myStickymenu” вы можете легко это сделать в два клика.
После установки плагина, меню сразу фиксируется. Остается только изменить в нем цвет самой шапки. Плагин имеет массу платных опций, однако на мой взгляд они совершенно не нужны. К примеру есть функция PRO, которая позволяет выводить фиксацию только при прокрутки вверх. На скриншоте выше, вы уже видели, что это меню у меня фиксируется.
Делаем липкий (фиксированный) боковой виджет с помощью плагина “Fixed Widget”

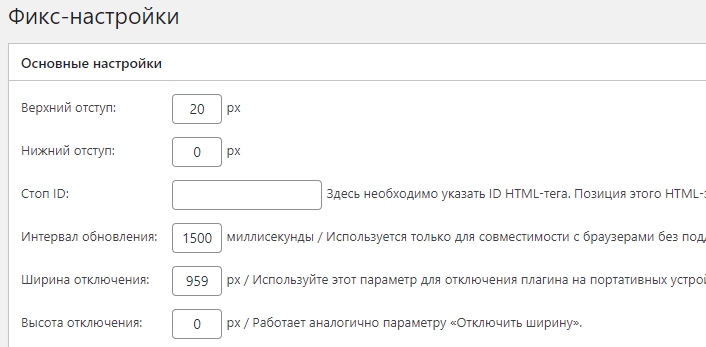
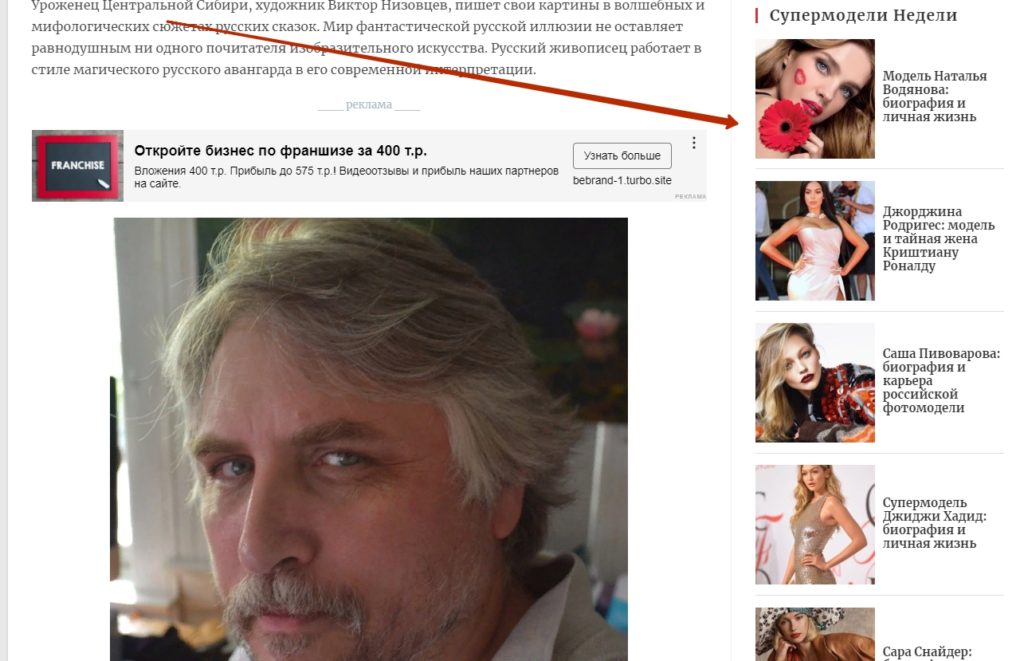
В большинстве шаблонов Вордпресс отсутствует фиксированный боковой виджет даже в платных версиях. Однако такое решение для сайта является наиболее важным. В таком боковом липком виджете (для настольной версии сайта), можно размещать как последние записи, так и рекламные блоки. С этим хорошо справляется “Fixed Widget”. Он абсолютно бесплатен и имеет простые настройки. После установки, в каждом боковом виджете появляется опция “зафиксировать”.
Трудность вызывает только настройка параметра для мобильных устройств. Ниже на скриншоте представлен пример, где вы видите, что на мобильных устройствах меньше “959”, фиксация перестает работать. Также, этот параметр можно посмотреть в настройках вашего шаблона Вордпресс, где по умолчанию выставлена цифра порога перехода сайта на мобильную версию.

Делаем виджеты популярных записей с помощью плагина “WordPress Popular Posts”

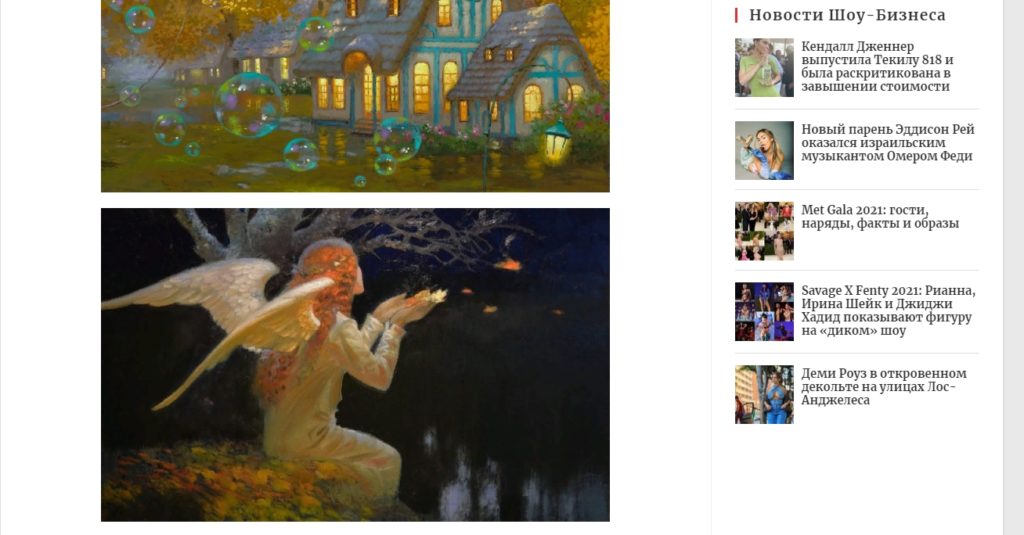
Плагины для WordPress всегда обладают расширенным функционалом, даже по сравнению с платной версией шаблона Вордпресс. Одним из таких креативных решений, является плагин популярных записей “WordPress Popular Posts”. Он умеет выводить популярные записи в боковой колонке по категориям, меткам, и временному периоду — год, месяц и день. Плагин полностью бесплатен и имеет пять типов разных карточек. Можно включить или отключить дату, категории и описание. Можно в боковой колонке установить несколько виджетов одного плагина с разным оформлением. Ниже приведен скриншот кастомизации боковой колонки с помощью этого плагина.
Читайте также: как настроить рекомендательный виджет Яндекса


Делаем кнопки поделиться в конце контента с помощью скрипта Яндекса

Плагины для WordPress имеют разную функциональность, среди них большое количество, которые предлагают так называемые кнопки расшаривания статей, от слова “Share” (делиться). Однако опытные вебмастера сталкиваются с большой проблемой в этих плагинах. Большинство из них генерирует свой URL, при нажатии пользователем кнопки поделиться, что создает дубли статей.
Есть очень простое решение, как поставить себе на сайт кнопки поделится с помощью обыкновенного скрипта Яндекса. Для этого нужно зайти на официальную страницу “Блока Поделиться” от Яндекса, выбрать какие кнопки вам нужны и скопировать простенький скрипт себе на сайт.
Однако многие сталкиваются с проблемой, как установить такой скрипт во все записи сайта. Можно это сделать либо с помощью редакции файлов самого сайта, либо с помощью плагина “Advanced Ads”. Данный плагин предназначен для вывода рекламы на сайте, однако прекрасно работает и со простеньким скриптом Яндекса. Поэтому если вы размещаете рекламные блоки на своей площадке, это также можно сделать с помощью плагина “Advanced Ads”.
Выводы
В заключение нужно добавить, что внешний вид сайта, его функциональность и удобство для пользователя, является немаловажным сигналом поисковых систем, для поднятия контента вашей площадки в поисковой выдаче. Плагины для WordPress позволяют это делать максимально быстро и удобно. Поэтому экспериментируйте с плагинами и ищите новые решения для создания релевантного вида вашего сайта.